Visual identity - Compositions
Intro
Our system is designed to give you the flexibility to create content and tell the stories that you need to tell, not to limit your creativity. Bet it's good to have some guidance when it come to composition. Otherwise, there's no box to thinh outside of.
This set of grid systems can help you create content quickly. Or push the limits of what's possible with the other elements of this system. Ensuring that everything you make has the right balance of brand consistency and creative expression.
12-column grid system
For every format that is designed for Voinage, similar principles have to be applied to ensure consisytency across touchpoints.
Wide formats:
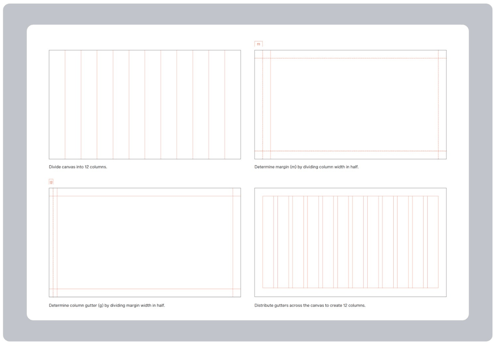
A 12-column base grid is recommebded for wide formats, as it is the most flexible, and can be broken into 6, 4, 3, and 2 column layouts. Follow the steps on this page for guidance on grid setup. The example on the righ demonstrates how to construct a standard wide format grid template with 12 columns.

Layout examples
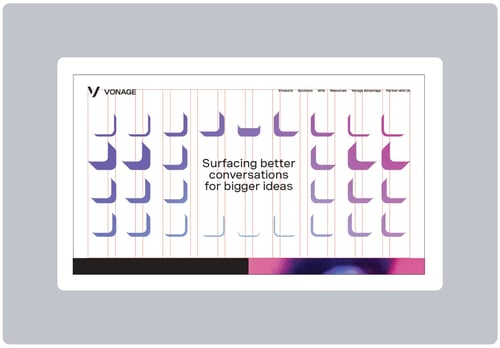
Examples of wide format layouts.
Both versions of our logo lock-up and our symbol can be aligned to any corner within the margin of the composition. Center alignment should only be done using our secondary lock-up.
If the communication goal requires to change the logo size, it can get scaled up or down to lock into full columns.

8-column grid system
Tall/square/small formats:
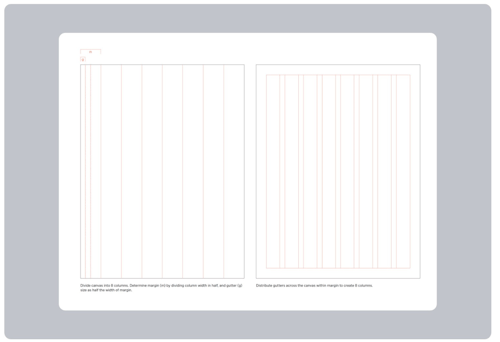
A 8-column base grid is recommended, as space is more limited than wider formats.
Follow the steps on this page for guidance on grid setup, The example on the right demonstrates how to construct a letter-size grid template with 6 columns.

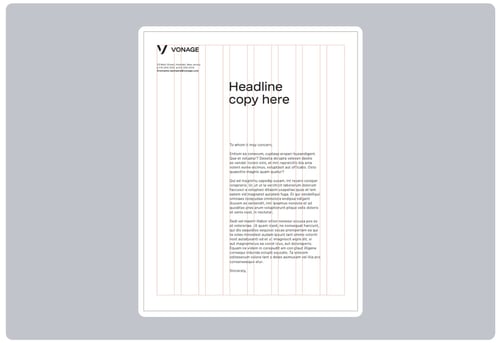
Layout examples
Example of tall, square, and small format layouts. Both versions of our logo lock-up and our symbol can be aligned to any corner within the margin of the composition. Center alignmetn should only be done using our secondary lock-up. If the communication goal requires to chage the logo size, it can get scaled up or down to lock into full columns.